[HTML5 웹 프로그래밍 입문 4판 Chapter 03 연습 문제 포함]
Chapter 03 HTML 기본 태그
✨ 글자 태그 ✨
웹 페이지는 글자 태그의 비중이 매우 크다.
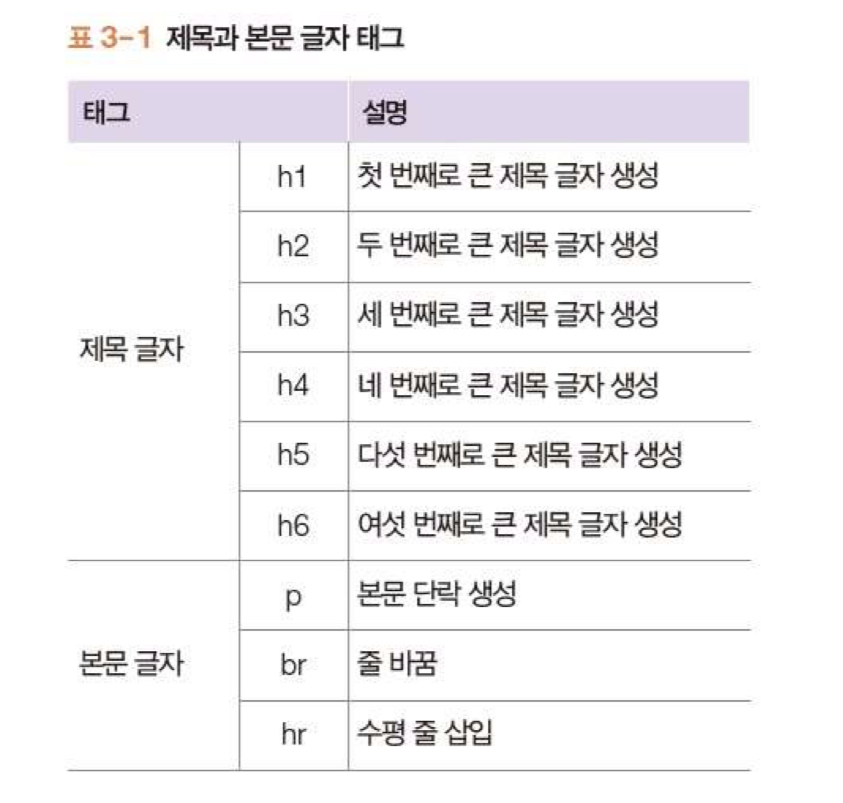
1. 제목과 본문 글자 태그

<br> 태그는 다른 글자 태그 내부에 삽입할 수 있지만 <hr>은 불가능하다. 공백, 괄호 같은 특수 문자를 표기하려면 아래에 표를 참고하면 된다. HTML 태그 내부에 공백 3개를 연속으로 입력하면 제대로 표시되지 않고 를 사용하면 모든 공백을 표시할 수 있다.

✨ 앵커 태그 ✨
하이퍼 텍스트는 사용자 선택에 따라 관련한 특정 정보로 이동할 수 있도록 조직된 문서이다. a태그는 anchor를 의미한다. 다른 웹 페이지나 웹 페이지 내부의 특정 위치로 이동할 때 사용한다. href 속성은 hyper reference를 의미한다. 웹 페이지나 파일의 위치를 나타내는 경로를 입력해 웹 브라우저에 알려준다.
id속성이 중복되면 먼저 나오는 태그로 이동하나, id 속성 중복 사용은 웹 표준에 어긋난다.
✨ 목록 태그 ✨
글자 모양 태그는 단독 사용하거나 제목 글자와 본문 글자 태그 내부 또는 다른 글자 모양 태그 내부에도 넣을 수 있다. 하지만 글자 모양 태그 내부에 제목 글자와 본문 글자 태그는 넣을 수 없다.
내비게이션 메뉴란 웹 사이트의 다른 웹 페이지로 이동할 수 있는 버튼을 모아 둔것으로, 목록 태그를 사용해서 만든다. 목록 태그에는 ul, ol, li가 있다.

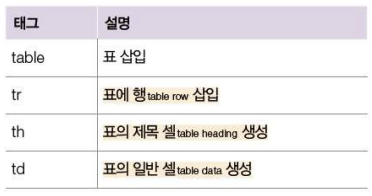
✨ 테이블 태그 ✨

✨ 미디어 태그 ✨
img 태그는 내용을 가질 수 없는 태그이지만, audio 태그와 video 태그는 내용을 가질 수 있는 태그이다.

✨03장 연습문제✨
[연습문제 01] 다음 문장에 O X 로 답하시오.
(1) h1 태그가 가장 큰 제목 태그고, h6 태그가 가장 작은 제목 태그입니다. (O)
(2) a 태그의 링크를 지정할 때는 link 속성을 사용합니다. (X)
(3) 목록 ul 태그와 ol 태그 내부에 li 태그를 넣어서 만듭니다. (O)
(4) 목록 내부에 목록을 중첩할 수도 있습니다. (O)
(5) th 태그와 td 태그의 rowspan 속성과 colspan 속성을 사용하면 마이크로소프트 워드 등 스프레드시트에 있는 셸 병합 기능처럼 테이블의 셸을 병합할 수 있습니다. (O)
(6) img 태그, audio 태그, video 태그는 모두 텍스트 등 내용물을 가질 수 없습니다. (X)
(7) audio 태그, video 태그에 controls 속성을 지정할 때 표시되는 재생 제어 버튼들은 모든 웹 브라우저에서 모양과 형태가 같습니다. (X)
[연습문제 02] 다음 중 링크를 생성할 때 사용하는 태그는?
① href 태그
② link 태그
③ a 태그
④ url 태그
[연습문제 03] 다음 중 목록 생성과 관련 없는 태그는?
① li 태그
② ol 태그
③ ul 태그
④ list 태그
[연습문제 04] 다음 중 이미지를 삽입할 때 사용하는 태그는?
① media 태그
② picture 태그
③ graphics 태그
④ img 태그
[연습문제 05] 다음 중 이미지의 대체 문자를 지정할 때 사용하는 속성은?
① text
② alter
③ alt
④ imgtxt
[연습문제 06] 다음 중 a 태그로 빈 링크를 만들 때, href 속성에 일반적으로 사용되는 기호는?
① #
② @
③ *
④ +
[연습문제 07] 다음 중 HTML5 표준에 없는 태그는?
① table
② tfoot
③ thead
④ tcontent
[연습문제 08] 다음 중 HTML5 표준에 없는 태그는?
① big
② small
③ b
④ i
[연습문제 09] 다음 중 audio 태그와 video 태그 내부에 넣어 웹 브라우저가 재생할 수 있는 파일 확장자 관련 문제를 해결할 때 사용하는 태그는?
① src
② source
③ content
④ media
[연습문제 10] 클릭하면 다음 링크로 이동하는 a 태그를 작성하시오.
(1) 한빛아카데이 웹 사이트(http://www.hanbit.co.kr)
<a href ="http://www.hanbit.co.kr">한빛아카데미 </a >
(2) 네이버 메인 페이지(http://www.naver.com)
<a href ="http://www.naver.com">네이버 </a >
(3) 구글 메인 페이지(http://www.google.com)
<a href ="https://google.com">구글 </a >
[연습문제 11] 다음과 같이 폴더를 구성했을 때, 이미지를 클릭하면 한빛 아카데미 웹 사이트(http://www.hanbit.co.kr)로 이동하도록 태그를 작성하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.hanbit.co.kr">
<img class="hanbit" src="hanbit.png" />
</body>
</html>
[연습문제 12] 다음과 같은 웹 페이지를 생성하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>HTML5 Basic</h1>
<h3>ITCookbook - HanbitAcademy</h3>
<hr />
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, Nulla viverra ex
a augue porta, quis luctus eros solicitudin, Nullam in turpis semper,
lacinia justo a, facilisis lacus. Nunc odio nisi, lobortis sit amet diam
et, vestibulum posuere risus. Donec viverra, risus a ultricies fringilla,
lectus purus aliquet quam, sit amet commodo nisi mi vitae nunc. Nulla
cursus non urna eu elementum. Integer et mi auctor mi suscipit dapibus nec
non orci. Sed at libero non augue ultricies euismod a non erat. Nunc ipsum
nulla, scelerisque id enim nec, lobortis ornare leo. Interdum et malesusda
fames ac ante ipsum primis in faucibus. Cras suscipit egestas felis, vita
bibendum mi ullamcorper at. Integer scelerisque cursus nunc, ultricies
tincidunt ante tempus ut. Nem id convallis justo. Donec segittis, magne at
laoreet blandit, dolor lectus rutrum augue, in accumsan velit orci vitee
elit. Vestibulum diam lectus, convallis portitor velit eget, dignissim
ullamcorper felis.
</p>
</body>
</html>
[연습문제 13] 다음 목록을 생성하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<li>
따뜻한 음료
<ol>
<li>커피</li>
<li>녹차</li>
<li>둥굴레차</li>
</ol>
</li>
<li>
차가운 음료
<ol>
<li>커피</li>
<li>스무디</li>
<li>식혜</li>
</ol>
</li>
</ul>
</body>
</html>
[연습문제 14] 다음 표를 생성하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table border="1">
<th colspan="6">한국의 차</th>
<tr>
<td rowspan="6"><b>뿌리차</b></td>
<td>인삼차</td>
<td rowspan="9"><b>과일차</b></td>
<td>수정과</td>
<td rowspan="5"><b>과일차</b></td>
<td>뽕잎차</td>
</tr>
<tr>
<td>당귀차</td>
<td>유자차</td>
<td>감잎차</td>
</tr>
<tr>
<td>생강차</td>
<td>구기자차</td>
<td>솦잎차</td>
</tr>
<tr>
<td>칡차</td>
<td>대추차</td>
<td>국화차</td>
</tr>
<tr>
<td>둥굴레차</td>
<td>오미자차</td>
<td>이슬차</td>
</tr>
<tr>
<td>마차</td>
<td>매실차</td>
<td rowspan="4"><b>기타</b></td>
<td>두충차</td>
</tr>
<tr>
<td rowspan="3"><b>곡물차</b></td>
<td>보리차</td>
<td>모과차</td>
<td>영지버섯차</td>
</tr>
<tr>
<td>옥수수차</td>
<td>산수유차</td>
<td>귤강차</td>
</tr>
<tr>
<td>현미차</td>
<td>탱자차</td>
<td>쌍화차</td>
</tr>
</table>
</body>
</html>

'Study > Web' 카테고리의 다른 글
| [HTML5 웹 프로그래밍 입문 4판 Chapter 06] 연습 문제 정답 (0) | 2023.12.22 |
|---|---|
| [HTML5 웹 프로그래밍 입문 4판 Chapter 04 연습 문제 포함] (0) | 2023.10.24 |
| [HTML5 웹 프로그래밍 입문 4판 Chapter 05 연습 문제 포함] (0) | 2023.10.23 |
| [HTML5 웹 프로그래밍 입문 4판 Chapter 02 연습 문제 포함] (0) | 2023.09.19 |
| [HTML5 웹 프로그래밍 입문 4판 Chapter 01 연습 문제 포함] (0) | 2023.09.17 |