2-5) 프레임과 컨스트레인트
컨스트레인트란?
- 오토레이아웃은 레이아웃을 자동으로 쌓을 수 있지만, 반응형 웹사이트처럼 실시간으로 움직이는 레이아웃을 만들기 위해서는 오토레이아웃이 움직일 때의 규칙을 만들어줘야 한다.
- 컨스트레인트는 제약(조건), 제한이라는 뜻이다.
- 오토레이아웃 안에 있는 개체들이 움직이는 방식을 제한한다라는 뜻이다.
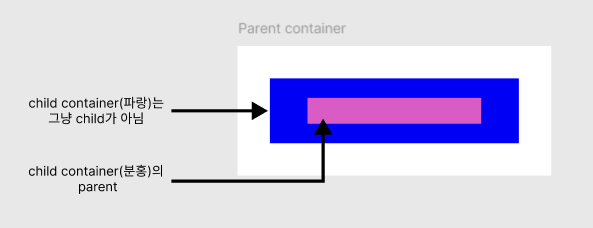
💡 부모 컨테이너의 크기가 변할 때, 자식 컨테이너는 어디를 기준으로 변할까?를 정할 수 있다.
2-6) 프레임 리사이징
리사이징이란?
- 프레임은 가로와 세로가 고정이며, 이 상태를 Fixed 라고 부른다.
- 프레임을 오토레이아웃으로 감싸는 순간, 다른 사이즈 값이 생기는 데 이를 리사이징이라고 부른다. (사이즈가 변경된다는 뜻)
- 부모의 길이나 크기에 따라 자식의 리사이징 값이 영향을 받는다.
리사이징의 종류
| 값 | 설명 | 유형 |
| Fixed | 고정값 | 공통 |
| Hug | 자식 컨테이너의 크기에 맞춰 조정 | 부모만 쓸 수 있음 |
| Fill | 부모 컨테이너의 크기에 맞춰 조정 | 자식만 쓸 수 있음 |
- 자식이 고정값이면 부모는 이를 감싼다.
자식: fixed -> parent: hug 가능 - 자식: fill -> parent: fixed 여야 한다.
- 부모: hug -> 자식: fixed 여야 한다.
- 부모 자식 둘 다 fixed 일수도 있다.
실습
- 부모: hug, 자식: fixed ▶️ 자식 개체가 변해도 부모 개체는 따라서 유동적으로 변함
- 부모: hug, 자식: fill ▶️ 부모 컨테이너: fixed 가 됨


2-7) 포지션 이해하기
- 요소의 위치를 고정하거나 스크롤에 따른 위치를 조정할 때, 개발에서 포지션이라는 속성을 조정해서 만든다.
- Static, Fixed, Sticky 는 프로토타입 패널에서 설정 가능하다.
- Absolute 는 포지션 패널 안에서 찾을 수 있다.
- ▶️ 오토레이아웃 프레임 안에 있을 때만 사용 가능하다.
- 오토레이아웃에 영향받지 않고, 일반 프레임 안에 있는 것처럼 자유롭게 배치할 수 있다.
** 일반 프레임 안에선 배치가 자유로우니까 Absolute 포지션을 굳이 쓸 필요가 없다.
피그마에서 설정할 수 있는 포지션 종류
- Static
- 일반적인 요소들이 가지고 있는 포지션이다.
- 기본값이자, 스크롤하면 따라 움직인다.
- Fixed
- 화면 전체를 기준으로 스크롤해도 항상 고정된 위치에 있다.
- 우리가 아는 웹 사이트의 헤더나 앱 하단의 버튼 등이 Fixed Position 이다.
- Absolute
- Fixed와 유사하지만, 고정되는 기준이 컨테이너 안이다.
- Fixed는 화면 전체를 기준으로, Absolute는 본인이 담겨 있는 부모 컨테이너를 기준으로 고정된 위치에 있다.
- Sticky
- 스크롤에 따라서 기본값과 Fixed를 전환하는 포지션이다.
- 스크롤을 따라 움직이다가, 특정 위치부터는 상단에 고정된다.
'강의 정리 > 피그마 기초' 카테고리의 다른 글
| [피그마 강의] 3주차: UI 만들기 실습 (1) | 2025.07.07 |
|---|---|
| [피그마 강의] 3주차: 컴포넌트와 인스턴스, 디자인 시스템, UI 디자인 기본 이해하기 (1) | 2025.07.04 |
| [피그마 강의] 3주차: 파운데이션, 컬러 스타일, 폰트 스타일 이해하기 (0) | 2025.07.03 |
| [피그마 강의] 2주차: 프레임, 오토레이아웃 이해하기 (0) | 2025.07.02 |
| [피그마 강의] 1주차: 디스플레이 배수, 이미지 표현, 8포인트 그리드 이해하기 (2) | 2025.07.01 |



